Storyboard Example
Don't care to read through? Here is the storyboard example
I've been meaning to put a storyboard example on here for a long time, and I finally had a project with an interesting problem I wanted to share. Recently, a client reached out with a storyboard they wanted developed that was at what they felt was 80% completion. Great! Should save me some time and it's always fun to just to the Storyline development work. The course is on general HR topics for people managers, and they wanted it scenario-based with simple branching. Double fun!
Once I got my hands on the 80% complete storyboard, I realized it was closer to maybe 60%. It had the ideas of what they wanted included but didn't have any onscreen text, specific voiceover narration, actual scenarios built out, or graphical suggestions for what they wanted onscreen. It was really the nugget of an idea that I couldn't run straight to developing.
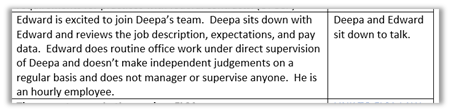
To illustrate, here is the first potential scenario.

The storyboard includes a narrative description of what would happen but very little graphical direction, nothing of what should be onscreen text and no slide title. Curious to see more? Here is an excerpt of the original storyboard with other notes and comments from me on what I thought needed changing and updating.
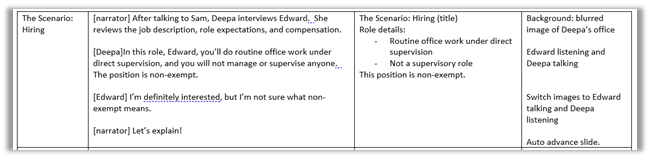
We ended up doing three full rounds of edits before getting to a final storyboard. Far more than should have happened with a storyboard 80% there, but that'll teach me to define my scope before verifying the content! Let’s look at that same scenario in the final version.

On the left you see a clear slide name. The next column is the narrated section. I’ve made it into a scenario and given each character a voice. The narrator sets the scene and the characters dive in. In the third column we have the onscreen text. Best practice here is to include key points from the narration, to ensure they aren’t missed by the learner. And then in the final right-side column are the graphic and animation direction. Quite a difference from what the client thought was 80% complete to what I consider 100% complete.
Here is the final version of the storyboard if you’d like to see more. Because I was the designer and storyline developer for this project I didn’t include super detailed animation or graphical suggestions because I already had an idea in my head of how it’d work. I added sections, and standardization for how each section would play, with a title slide, scenario set up, the problem, a simple branching scenario, takeaways, and in some cases a knowledge check.
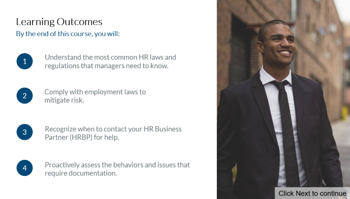
It was a fun project to work on and I’m proud of how it all came together. Curious to see what this ended up looking like in action? Click the image below to view this portion of the course.