Incorporating Images and Text in eLearning
This example is a different look at how text and images can be used in e-Learning and was created in response to an Articulate Community challenge. Most submissions for this challenge were design focused, and while they all look great I wanted to push myself and make a brief learning engagement using images and text.
The credit for this specific idea goes to my husband, who is a great lover of puzzles and decrypting all kinds of things. The interaction itself starts out in a very straightforward way with an explanation of the activity and allowed me to use my favorite method of incorporating images and text in e-learning. I think this look is classic, clean and can be used in any number of eLearning settings from the silly to the professional. Plus, it also allowed me to work in a hint for the puzzle.

Before I jump into the explanation of how it was made and give away my secrets, please click the sample below and see if you can solve the puzzle! It will work best on a desktop with a keyboard and large screen.

How It Was Made
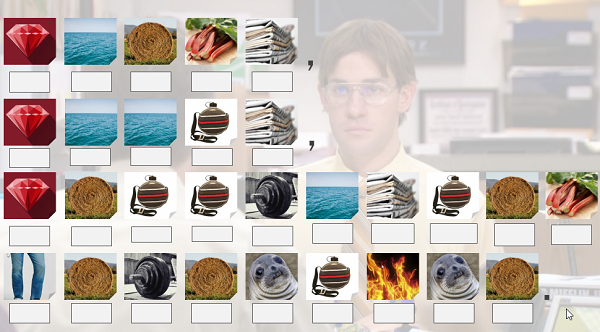
After deciding what type of images I wanted to use to represent a specific letter it was a simple enough process to create their objects on screen. Normal state was the image and the correct answer state was simply the image with 55% transparency and the letter overlaying the image.
The trickiest part for me in creating this puzzle was using TextEntry fields. I tried at first to use a quizzing fill-in-the-blank template but seeing as how this activity has multiple text entry fields, I didn’t want a submit button to validate all entries as a whole, but each individually. After some searching online, I couldn’t find a solution and decided to scrap the quizzing template idea.
I switched to using the preset data entry controls Storyline offers and set one beneath each image. Automatically the TextEntry comes with a trigger to equal the typed value when the control loses focus. Meaning if you typed ‘baby’ in a field and then clicked elsewhere on the screen, the word ‘baby’ would remain in that box forever. Seeing that I could not delete or modify this trigger in any way, I worked to set my triggers to apply in these parameters.
What I wanted to happen is that a user would type in a letter in a box, click or tab out of that box and the image would automatically change to its correct state if they answered correctly. In order to accomplish this, I created a variable for each letter in the puzzle and had that variable’s default state be False. Then I set up two triggers:
- Set the trigger (b1) to equal True when users clicks outside of that text entry box, on the condition that they enter B (ignore case)
- Change the state of the image to Correct (faded with letter overlay) when the variable B2 changes.
These two triggers were repeated for each TextEntry box and each image as you can see in the example. I felt good about what I had so far, but kept thinking back to the fill in the blank style quiz this most resembles. Would it be possible to have a ‘validate’ button that users could click to see if their guesses were right or wrong? If you never click the button the text remains in the TextEntry field forever, which isn’t the ncest to look at.
To address this issue I build the ‘how am I doing?’ button, and then stared at a brick wall. What was the purpose of this button? I couldn’t really validate answers as I hadn’t set an incorrect state for any of the images. Could I even do that? All I was doing was changing the variable from False to True and then if it was True changing the state of the image. I hadn’t set anything up to implement a change if the answer was incorrect and then reset it.
I wasn’t able to find a neat solution and in the end simply added a trigger for each TextEntry field to this button resetting it to (blank) when the button was clicked. This didn’t change the state of any variables to correct answers remained but any text entered was erased.
This was a quite an absorbing exercise and allowed more advanced (for me) use of variables and triggers, but really left me with a lot more questions that I wanted to have at the end of the project. To that end, below you’ll see my answers and here you can download my Storyline 2 file. If you can improve this in anyway or answer any of my questions please do and contact me, I’d love to see how this could be improved!
Questions I Still Have
- Is it possible to set things up so users can Tab between boxes/TextEntry fields?
- Can you set a TextEntry to only accept one character?
- Is there a way to create a validate button that would look at each TextEntry separately?
- If I added an incorrect answer state to the images, is it possible that when users click validate it would show the incorrect answers state and have it go back to the original state after a second or two? I thought about doing a try again button, but I don’t want it to wipe correct responses.
- In my testing of this I found a lot of variations on the image states and triggers working properly and improperly using the story_html5 version. Specifically, the text in the TextEntry boxes didn't center and the images wouldn't move to their correct answer state. Perhaps this was something Articulate updated in their new 360 version?